Time and Date Stamp
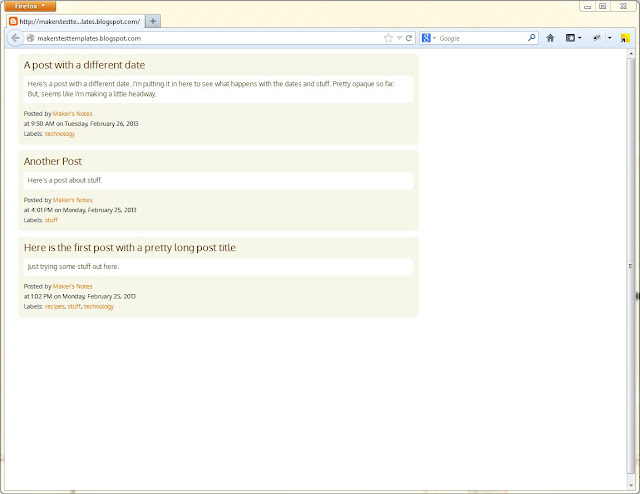
Note that the time and date stamp (second line of the footer) includes the date stamp for every post. Often in Blogger templates, the posts are grouped by posting date. I opted not to have this sort of grouping. I picked up how to do this from this posting.
You'll see that I added the recommended variable declaration at line 117:
<script type='text/javascript'>
var postDate="";
</script>
And then, the actual code to insert the posting date is on lines 200-209. <b:if cond='data:post.dateHeader'>
<data:post.dateHeader/>
<script type='text/javascript'>
postDate = "<data:post.dateHeader/>";
</script>
<b:else/>
<script type='text/javascript'>
document.write(postDate);
</script>
</b:if>
Basically, what this says is:- If there is a dateHeader, then insert the dateHeader and assign the value to the previously-declared variable.
- Otherwise, insert the contents of the previously-declared variable.
Template Code
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html
b:version='2'
class='v2'
expr:dir='data:blog.languageDirection'
xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'
>
<head>
<link href='http://fonts.googleapis.com/css?family=Bitter' rel='stylesheet' type='text/css'></link>
<link href='http://fonts.googleapis.com/css?family=Marcellus' rel='stylesheet' type='text/css'></link>
<link href='http://fonts.googleapis.com/css?family=Molengo' rel='stylesheet' type='text/css'></link>
<link href='http://fonts.googleapis.com/css?family=Oxygen' rel='stylesheet' type='text/css'></link>
<link href='http://fonts.googleapis.com/css?family=Quando' rel='stylesheet' type='text/css'></link>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'></link>
<link href='http://fonts.googleapis.com/css?family=Roboto+Condensed:300' rel='stylesheet' type='text/css'></link>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:skin>
<![CDATA[
/*
-----------------------------------------------
----------------------------------------------- */
/* Variable definitions
====================
<Group description="Post" selector="body">
<Variable
name="post.title.font"
description="Font for Post Title"
type="font"
default="normal normal 13px Oxygen, sans-serif"
value="normal normal 13px Oxygen, sans-serif"/>
<Variable
name="post.body.font"
description="Font for Post Body"
type="font"
default="normal normal 12px/18px 'Oxygen', sans-serif"
value="normal normal 12px/18px 'Oxygen', sans-serif"/>
<Variable
name="post.title.color"
description="Post Title Color"
type="color" default="#4c2600"
value="#4c2600"/>
<Variable
name="post.body.color"
description="Text Color"
type="color"
default="#ffffff"
value="#495025"/>
</Group>
<Variable name="post.wrapper.width" description="Width of the Post Wrapper" type="length" default="700px" value="700px"/>
<Variable name="post.body.width" description="Width of the Post Body" type="length" default="680px" value="680px"/>
/* =================================================
CSS Styling
================================================= */
.post-body {
font: $(post.body.font);
color: $(post.body.color);
background-color: #ffffff;
padding: 5px 12px 8px 8px;
width:$(post.body.width);
-moz-border-radius: 5px;
border-radius: 5px;
}
#post-footer {
font: $(post.body.font);
font-size: 11px;
margin: 10px 0px 5px 1px;
}
.post-wrapper {
padding: 3px 10px 6px 9px;
background-color: #f6f7e8;
width: $(post.wrapper.width);
margin: 10px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.post-wrapper a {
text-decoration: none;
color: #DE7104;
}
.post-title {
font: $(post.title.font);
font-size: 110%;
// font-weight: bold;
color: $(post.title.color);
margin: 5px 0px 9px 1px;
}
.post-title a {
color: $(post.title.color);
text-decoration: none;
display: block;
}
.post-title a:hover {
color: #545b10;
}
]]>
</b:skin>
</head>
<body>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:includable id='main' var='top'>
<script type='text/javascript'>
var postDate="";
</script>
<b:if cond='data:numPosts != 0'>
<b:loop values='data:posts' var='post'>
<div class="post-wrapper">
<b:include data='post' name='post'/>
</div>
</b:loop>
</b:if>
</b:includable>
<b:includable id='post' var='post'>
<a expr:name='data:post.id'/>
<!-- for the post title -->
<b:if cond='data:post.title'>
<div class="post-title">
<b:if cond='data:post.link'>
<a expr:href='data:post.link'>
<data:post.title/>
</a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'>
<data:post.title/>
</a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</div>
</b:if>
<!-- for the post body -->
<b:if cond='data:blog.metaDescription == ""'>
<!-- Then use the post body as the schema.org description,
for good G+/FB snippeting. -->
<div class='post-body' expr:id='"post-body-" + data:post.id' itemprop='description articleBody'>
<data:post.body/>
</div>
<b:else/>
<div class='post-body' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<data:post.body/>
</div>
</b:if>
<!-- for the post footer -->
<div id="post-footer">
<!-- for the author -->
<div id="post-footer-author">
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<span itemprop='name'><data:post.author/></span>
</span>
</b:if>
</b:if>
</div>
<!-- for the post foorter time and date line -->
<div id="post-footer-timedate">
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<data:post.timestamp/>
</b:if>
</b:if>
on
<b:if cond='data:post.dateHeader'>
<data:post.dateHeader/>
<script type='text/javascript'>
postDate = "<data:post.dateHeader/>";
</script>
<b:else/>
<script type='text/javascript'>
document.write(postDate);
</script>
</b:if>
</div>
<!-- for the post footer labels -->
<div id="post-footer-labels">
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</div>
<!-- end of the post footer -->
</div>
</b:includable>
</b:widget>
</b:section>
</body>
</html>
References:

No comments:
Post a Comment